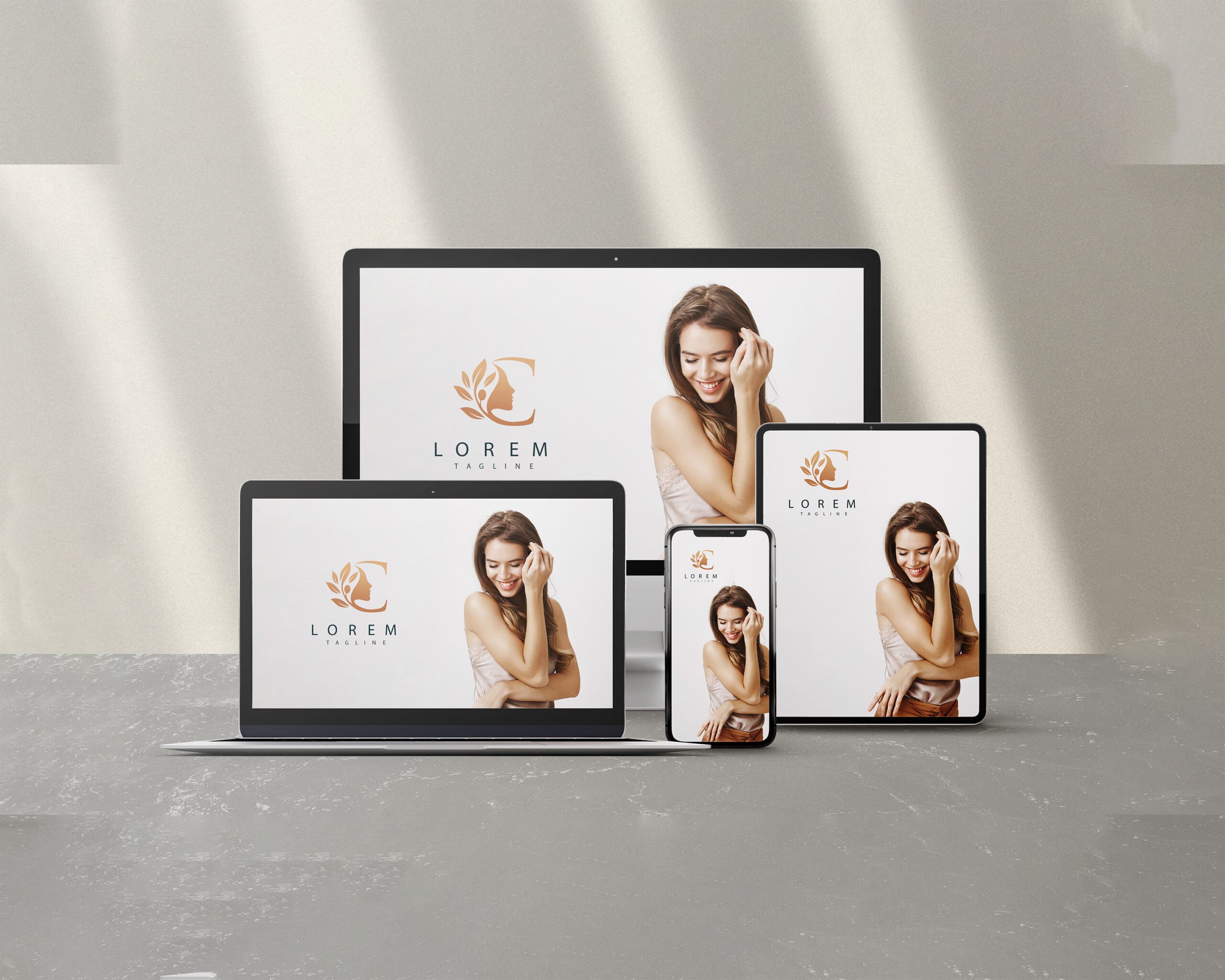
ユーザーが使用しているPC・タブレット・スマートフォンなどの画面サイズをWEBページ表示の判断基準にし、WEBページのレイアウト・デザインを最適に調整することがレスポンシブデザインになります。
ホームページをレスポンシブ対応させるメリットはいくつかあります。
1.レスポンシブ対応により、デバイスの種類や画面サイズに応じて自動的にレイアウトが調整されるため、ユーザーは常に最適な表示を得ることができます。
これにより、ユーザーの満足度や滞在時間が向上する可能性があります。
2.Googleなどの検索エンジンは、モバイルフレンドリーなサイトを好む傾向があります。レスポンシブ対応しているサイトは、検索結果でより上位に表示される可能性が高くなります。
3.レスポンシブ対応により、複数のバージョンの開発やメンテナンスコストを削減することができます。1つのサイトで複数のデバイスに対応するため、開発コストが抑えられます。
これらのメリットにより、ホームページをレスポンシブ対応させることは、ユーザーエクスペリエンスの向上やSEO対策、効率的な管理など、さまざまな面で有益です。
レスポンシブ対応